
Создание кастомных свойств инфоблока Bitrix
В Bitrix есть множество функциональных возможностей, в том числе и возможность создания кастомных свойств инфоблока.
Свойства инфоблока - это параметры, которые можно задавать для каждого элемента инфоблока. Например, для элемента каталога в интернет-магазине можно задать свойства "цвет", "размер", "материал" и т.д.
Кастомные свойства - это свойства, которые вы создаете самостоятельно в соответствии с требованиями вашего проекта.
Например, попробуем создать свойство инфоблока - чекбокс (флажок Да/Нет).
Шаг 1. Создание исполняемого файла свойства
Первым шагом необходимо создать новый тип свойства.
Создаём класс с названием CheckboxFlag:
<?php
namespace App\CustomProperties;
class CheckboxFlag {
//
}
Далее нам потребуется создать описание getTypeDescription и прописать зависимости для нашего свойства:
<?php
namespace App\CustomProperties;
class CheckboxFlag {
public static function getTypeDescription() {
return [
'PROPERTY_TYPE' => 'S',
'USER_TYPE' => 'CHECKBOX_FLAG',
'DESCRIPTION' => 'Skillline: Да / Нет (флажок)',
'GetPropertyFieldHtml' => [__CLASS__, 'GetPropertyFieldHtml'],
'GetSettingsHTML' => [__CLASS__, 'GetSettingsHTML'],
];
}
}
PROPERTY_TYPE- тип свойства. Список доступных типов:
- E - привязка к элементам в виде списка
- N - числовое значение
- S - строковое значение
- L - список
- F - файл
- G - привязка к разделам инфоблока
- E - привязка к элементам инфоблока
В нашем случае подойдет и строковое значение.
USER_TYPE - символьный код свойства (важно использовать уникальное значение)
DESCRIPTION - описание свойства
GetPropertyFieldHtml и GetSettingsHTML - служебные функции, их мы разберем далее.
Далее создаём функцию GetPropertyFieldHtml:
<?php
namespace App\CustomProperties;
class CheckboxFlag {
public static function getTypeDescription() {
return [
'PROPERTY_TYPE' => 'S',
'USER_TYPE' => 'CHECKBOX_FLAG',
'DESCRIPTION' => 'Skillline: Да / Нет (флажок)',
'GetPropertyFieldHtml' => [__CLASS__, 'GetPropertyFieldHtml'],
'GetSettingsHTML' => [__CLASS__, 'GetSettingsHTML'],
];
}
public static function GetPropertyFieldHtml($arProperty, $value, $strHTMLControlName) {
$html = '<input type="hidden" value="" name="'.$strHTMLControlName["VALUE"].'">';
$html .= '<input type="checkbox" size="'.$arProperty['COL_COUNT'].'" value="1" name="'.$strHTMLControlName["VALUE"].'"'.((int)$value['VALUE'] ? ' checked' : '').'>';
return $html;
}
}
Данная функция отвечает за визуальный вывод свойства в административной панели.
В функции создаём переменную $html, в которую записываем input hidden и input checkbox.
hidden - используется для сохранения пустого значения чекбокса, если не установлена галочка.
checkbox - обратный эффект
Далее создаём функцию GetSettingsHTML:
Данная функция отвечает за настройки свойства.
В переменной (массив) $arPropertyFields возможно использование нескольких ключей:
HIDE - массив названий полей свойства которые будут скрыты для редактирования.
Возможные значения:
- MULTIPLE - множественное значение (Y | N)
- SEARCHABLE - участвует в поиске (индексация)
- FILTRABLE - выводить поля для фильтрации по данному свойству на странице списка элементов в административном разделе
- WITH_DESCRIPTION - признак наличия у значения свойства дополнительного поля описания. Только для типов
S- строка,N- число иF- файл (Y | N) - MULTIPLE_CNT - количество строк в выпадающем списке для свойств типа "список”
- ROW_COUNT - количество строк в ячейке ввода значения свойства
- COL_COUNT - количество столбцов в ячейке ввода значения свойства
- DEFAULT_VALUE - значение свойства по умолчанию (кроме свойства типа список L)
SHOW - массив полей которые должны быть показаны даже если базовое свойство их не поддерживает.
Возможные значения:
- MULTIPLE
- SEARCHABLE
- FILTRABLE
- WITH_DESCRIPTION
- MULTIPLE_CNT
- ROW_COUNT
- COL_COUNT
SET - ассоциативный массив полей для принудительного выставления значений в случае если они не отображаются в форме.
Возможные значения:
- MULTIPLE
- SEARCHABLE
- FILTRABLE
- WITH_DESCRIPTION
- MULTIPLE_CNT
- ROW_COUNT
- COL_COUNT
USER_TYPE_SETTINGS_TITLE - строка для отображения в качестве заголовка секции настроек
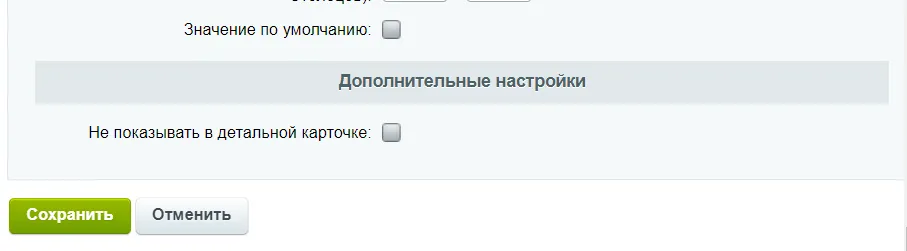
P.S. Так же у вас есть возможность добавлять и собственные настройки для свойства. Вот пример использования настройки “Не показывать в детальной карточке".

Т.к. появилась функция PrepareSettings, ее так же нужно указать в описании свойства:
public static function getTypeDescription() {
return [
'PROPERTY_TYPE' => 'S',
'USER_TYPE' => 'CHECKBOX_FLAG',
'DESCRIPTION' => 'Skillline: Да / Нет (флажок)',
'GetPropertyFieldHtml' => [__CLASS__, 'GetPropertyFieldHtml'],
'GetSettingsHTML' => [__CLASS__, 'GetSettingsHTML'],
'PrepareSettings' => [__CLASS__, 'PrepareSettings'],
];
}
Исполняемый файл кастомного поля готов. Далее его требуется подключить.
Шаг 2. Подключение свойства
Подключение свойства производится в файле init.php
AddEventHandler("iblock", "OnIBlockPropertyBuildList", ['App\CustomProperties\CheckboxFlag', 'getTypeDescription']);
Шаг 3. Использование свойства инфоблока
Теперь вы можете использовать созданное вами свойство в элементах инфоблока. Для этого откройте нужный элемент инфоблока и перейдите на вкладку "Свойства".
Создайте свойство и выберите: Skillline: Да / Нет (флажок) (или ваше название).

Таким образом, вы можете создавать кастомные свойства инфоблока в Bitrix и использовать их для более удобной работы с вашими элементами.
Дополнительные сведения
Помимо вышеперечисленных функций свойств, существует еще несколько, например ConvertToDB и ConvertFromDB.
Они отвечают за сохранение и выдачу значения свойства.
Например, Вы можете хранить в своих свойствах массив PHP:
public static function ConvertToDB($arProperty, $value) {
if(empty($value['VALUE'])) {
return false;
}
$value['VALUE'] = serialize($value['VALUE']);
return $value;
}
public static function ConvertFromDB($arProperty, $value, $format = '') {
$value['VALUE'] = unserialize($value['VALUE']);
return $value;
}
И использовать его в GetPropertyFieldHtml используя перебор массива - foreach.
Возможности создания свойств инфоблоков безграничны - ограничивается лишь вашей фантазией и потребностью проекта.
Примеры более сложных свойств:
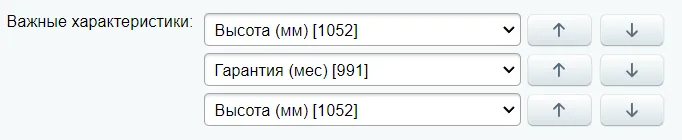
- Множественное свойство типа “Список” с сортировкой.

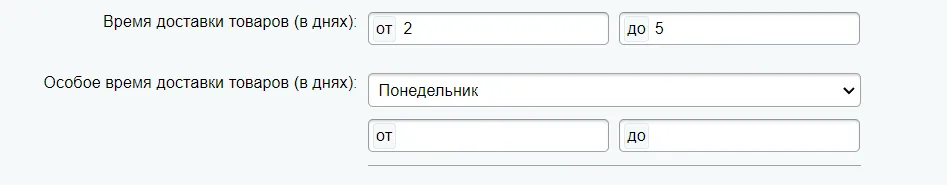
- Интервал значений и интервал значений с привязкой к значению из списка

- Множественный список с поиском

и многое другое…
Отправить запрос
Напишите нам и мы свяжемся с вами сразу после ознакомления с запросом (в рабочее время ~10 минут ожидания)